- লেখক Lauren Nevill [email protected].
- Public 2024-01-11 01:05.
- সর্বশেষ পরিবর্তিত 2025-01-23 15:17.
ব্রাউজার ক্যাশে আপনি ইতিমধ্যে দেখেছেন ওয়েব পৃষ্ঠাগুলি থেকে খুচরা যন্ত্রাংশের ভাণ্ডার। এটিতে চিত্র, ফ্ল্যাশ চলচ্চিত্র, স্টাইল ফাইল, জাভাস্ক্রিপ্ট স্ক্রিপ্ট, কুকিজ ইত্যাদি রয়েছে আপনি যদি আবার নেটওয়ার্কে একই জায়গাটি দেখতে চান তবে ব্রাউজার সেগুলি সংগ্রহ করে - তবে এটি আবার এটি ডাউনলোড করে না, কেবলমাত্র সমস্ত পৃষ্ঠার উপাদানগুলির আপডেটের তারিখগুলি পরিবর্তন হয়েছে কিনা তা পরীক্ষা করে দেখুন। যদি তা না হয় তবে এটি সেগুলি সংগ্রহস্থল থেকে পুনরুদ্ধার করবে, যদি হ্যাঁ, এটি সার্ভার থেকে তাদের ডাউনলোড করবে এবং পুরানোগুলি নতুনের সাথে প্রতিস্থাপন করবে। পুনঃ দেখার এই সংগঠনটি পৃষ্ঠাগুলি লোড করার গতি বাড়ায় এবং গ্রাসিত ট্র্যাফিককে হ্রাস করে।

নির্দেশনা
ধাপ 1
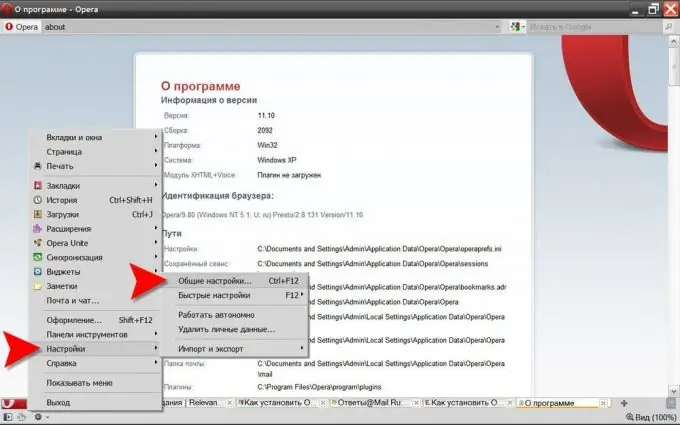
আপনার কম্পিউটারের হার্ড ড্রাইভে যে পরিমাণ সঞ্চয় স্থান বরাদ্দ করা হয়েছে তা সামঞ্জস্য করা যায়। এর প্রয়োজন বিভিন্ন কারণে দেখা দিতে পারে। প্রথমত, খুব বড় একটি ক্যাশে অন্য প্রোগ্রামগুলি চালনার জন্য অপ্রতুল ফ্রি ডিস্ক স্থানের ফলাফল করতে পারে। অন্যদিকে, খুব ছোট একটি ক্যাশে আকার ক্যাশিং প্রক্রিয়াটিকে অকার্যকর করে তুলবে Opeপেরাতে আপনাকে ক্যাশে আকারের অ্যাডজাস্টার অ্যাক্সেস করার জন্য সেটিংস উইন্ডোটি খুলতে হবে। এটি প্রধান মেনুতে "সেটিংস" বিভাগটি নির্বাচন করে করা যেতে পারে এবং এটিতে আইটেমটি "সাধারণ সেটিংস"। অথবা আপনি হটকি ব্যবহার করতে পারেন - সিটিআরএল + এফ 12 কী সংমিশ্রণটি সেটিংস উইন্ডোটিও খুলবে।

ধাপ ২
এর বাম প্যানেলে "ইতিহাস" বিভাগটি নির্বাচন করতে আপনার "উন্নত" ট্যাবটি খুলতে হবে। এই বিভাগে, ব্রাউজার ক্যাশে বরাদ্দ থাকা সম্ভাব্য পরিমাণে ডিস্ক মেমরির একটি ড্রপ-ডাউন তালিকা রয়েছে - পছন্দসই মানটি নির্বাচন করুন saved ক্যাশে আকার সীমাবদ্ধ করার জন্য আরও একটি সম্ভাবনা রয়েছে - সংরক্ষিত পৃষ্ঠাগুলির সংখ্যা হ্রাস করতে। "মনে রাখবেন ঠিকানাগুলি" তালিকার একটি নম্বর নির্বাচন করে এটি করা যেতে পারে। অথবা আপনি ক্যাচিং পুরোপুরি অক্ষম করতে পারেন - এটি করার জন্য, "পরিদর্শন করা পৃষ্ঠাগুলির বিষয়বস্তু মনে রাখুন box" বাক্সটি অনিচ্ছুক করুন the






