- লেখক Lauren Nevill [email protected].
- Public 2024-01-16 22:20.
- সর্বশেষ পরিবর্তিত 2025-01-23 15:17.
অনেক নবাগত ওয়েবমাস্টাররা তাদের সাইটের জন্য পৃষ্ঠা তৈরি করতে আগ্রহী। আপনি জনপ্রিয় এবং সহজেই ব্যবহারযোগ্য ড্রিমউইভার সফ্টওয়্যার ব্যবহার করেন যখন ওয়েবসাইটগুলি তৈরি করা এবং কাঠামোগত করা সহজ করে তোলে আপনার সাইটে এটি পৃষ্ঠা তৈরি করা সহজ। এই ম্যানুয়ালটিতে আমরা আপনাকে জানাব যে কীভাবে আপনি এই প্রোগ্রামটি ব্যবহার করে আপনার প্রয়োজনীয় কোনও পৃষ্ঠা তৈরি করতে পারেন।

এটা জরুরি
ড্রিমউইভার সফ্টওয়্যার
নির্দেশনা
ধাপ 1
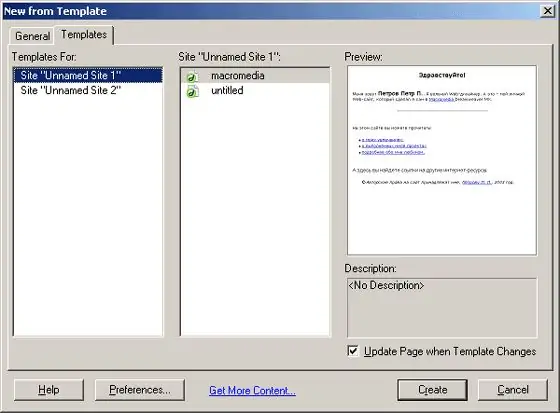
ড্রিমউইভারটি খুলুন এবং ফাইল বিভাগে ক্লিক করুন। পৃষ্ঠাটি হোস্ট করার জন্য আপনি যে ফোল্ডারটি বেছে নিয়েছেন তার পাথ নির্দিষ্ট করুন এবং তারপরে নতুন ফাইলটি ক্লিক করুন, সম্ভবত এটি সূচী html নামকরণ করবে।
ধাপ ২
উত্পন্ন ফাইলটি খুলুন এবং ট্যাগগুলি সন্ধান করুন। এই ট্যাগগুলির মধ্যে, মেটা ট্যাগগুলির একটি তালিকা লিখুন যা সাইটের সূচককে উন্নত করতে সহায়তা করবে:
আপনার পৃষ্ঠার শিরোনাম
- পৃষ্ঠায় ব্যবহৃত ভাষা
- সাইট এনকোডিংয়ে ব্যবহৃত
ধাপ 3
মেটা ট্যাগগুলি ইনস্টল করার পরে, পৃষ্ঠা কাঠামো প্রদর্শন করার জন্য "পৃথক" প্রকারটি নির্বাচন করুন, যাতে পৃষ্ঠার কোড এবং চূড়ান্ত সংস্করণ উভয়ই একটি উইন্ডোতে প্রদর্শিত হয়।
পদক্ষেপ 4
কোড বিভাগে, ট্যাগের পরে ট্যাগগুলি যুক্ত করুন
পদক্ষেপ 5
একটি কলাম ট্যাগের ভিতরে
আপনি সবে তৈরি টেবিলের সামগ্রীতে আপনাকে গাইড করতে কোনও শব্দ প্রবেশ করুন। এরই মধ্যে এ নিয়ে মাথা ঘামানোর দরকার নেই।”
পদক্ষেপ 6
প্রদর্শিত সাইটের নীচে, প্রদর্শিত টেবিল উপাদানটিতে ডান ক্লিক করুন এবং "সারণী - বিভক্ত ঘর" নির্বাচন করুন। আপনি টেবিলটিতে কয়টি কলাম এবং সারি যুক্ত করতে চান তা চয়ন করুন।
পদক্ষেপ 7
ট্যাগ পরিবর্তন করে উচ্চতা এবং প্রস্থে কলামগুলি সম্পাদনা করুন
… যে কোনও নম্বর নির্দিষ্ট করা যায়
পদক্ষেপ 8
একই ট্যাগটিতে ট্যাগগুলি এবং টেবিলগুলির সাথে টেবিলের প্রস্থ এবং উচ্চতা যুক্ত করুন। পিক্সেলগুলিতে নয়, শতাংশে পরামিতিগুলি নির্দিষ্ট করা আরও ভাল, যাতে সাইটটি কোনও স্ক্রিন এবং যে কোনও ব্রাউজারের সাথে সামঞ্জস্য করতে পারে।
প্রস্তাবিত:
কীভাবে আপনার নিজের পৃষ্ঠা তৈরি করবেন

ইন্টারনেটে আপনার নিজের পৃষ্ঠা বা ওয়েবসাইটটি কেবল প্রতিপত্তির উপাদান নয়, এটি এই বা সেই তথ্য লোকদের কাছে পৌঁছে দেওয়ার একটি উপায়। নেটওয়ার্কে আপনার সংস্থান তৈরির জটিলতা সরাসরি প্রকল্পের জটিলতার উপর নির্ভর করে। নির্দেশনা ধাপ 1 আপনার ভবিষ্যতের উত্সের ফর্ম্যাটটি চয়ন করুন। আপনার যা প্রয়োজন তা নির্ধারণ করুন - একটি সুন্দর ডিজাইন করা পৃষ্ঠা, মাল্টি-পৃষ্ঠার সাইট বা যোগাযোগের জন্য ফোরাম। এর উপর ভিত্তি করে, আপনি সর্বাধিক অনুকূল বিকল্পটি চয়ন করতে পারেন। ধাপ ২ সাইট
গুগলকে কীভাবে আপনার শুরুর পৃষ্ঠা তৈরি করবেন

আপনি যদি প্রায়শই গুগল পরিষেবাগুলি ব্যবহার করেন তবে আপনার ব্রাউজারে www.google.ru পৃষ্ঠাটিকে হোম পৃষ্ঠা হিসাবে সেট করুন এবং তারপরে আপনি যখনই এটি চালু করবেন তখন আপনাকে কোনও ঠিকানা প্রবেশ করতে বা কোনও বুকমার্ক নির্বাচন করার প্রয়োজন হবে না। নির্দেশনা ধাপ 1 ইন্টারনেট এক্সপ্লোরারে গুগলকে আপনার হোম পৃষ্ঠা তৈরি করতে, "
কীভাবে বিনামূল্যে আপনার পৃষ্ঠা তৈরি করবেন

আজকাল, কোনও একক সংস্থা বা পাবলিক সংস্থা ইন্টারনেট ব্যবহার করে নিজের জন্য নাম তৈরি করার সুযোগকে উপেক্ষা করে না। সাইটগুলি তৈরি এবং প্রচারের জন্য প্রচুর সংস্থাগুলি পরিষেবা সরবরাহ করে এবং কোনও সংস্থার যদি কেবল তার নিজস্ব তথ্য উত্সের প্রয়োজন হয় তবে তার পরিষেবাতে এটির বিস্তৃত সম্ভাবনা রয়েছে যা আপনাকে বিনামূল্যে আপনার পৃষ্ঠা তৈরি করতে দেয়। এটা জরুরি - একটি কম্পিউটার - ইন্টারনেট সংযোগ নির্দেশনা ধাপ 1 নিখরচায় দ্বিতীয় স্তরের ডোমেন সরবরাহকারী সাইটগুলিতে
সাইটে কীভাবে একটি পৃষ্ঠা তৈরি করবেন

ইন্টারনেট প্রযুক্তির অগ্রগতিগুলি ভার্চুয়াল তথ্য স্থানের ব্যবহারকে অত্যন্ত অ্যাক্সেসযোগ্য করে তুলেছে। ওয়েবসাইটের মাধ্যমে তথ্য সরবরাহ করা সাধারণ বিষয় হয়ে দাঁড়িয়েছে। ওয়েবসাইটগুলি বিশাল প্রকল্পগুলির জন্য এবং একটি পুনরায় শুরু করার জন্য তৈরি করা হয়। ফোন নম্বরগুলির পরিবর্তে সাইটের ঠিকানা প্রকাশিত হয়। ওয়েবসাইটগুলি সর্বত্র রয়েছে। এবং এটি যুক্তিযুক্ত হতে পারে যে বর্তমানে বসবাসরত বেশিরভাগ যুবককে খুব শীঘ্রই বা পরে সাইটে কীভাবে পৃষ্ঠা তৈরি করবেন তা ভাবতে হবে। এটি কোনও বড় সংস্থা
কীভাবে সাইটে আপনার পৃষ্ঠা স্থাপন করবেন

আজ, ইন্টারনেট বিশাল সংখ্যক সাইট, পৃথক পৃষ্ঠা, নোট, ব্লগ, ডায়েরি হোস্ট করে। প্রতি বছর তাদের আরও বেশি কিছু রয়েছে are যে কেউ তাদের পৃষ্ঠাটি গ্লোবাল নেটওয়ার্কে পোস্ট করতে পারেন। এর জন্য প্রয়োজন সামান্য জ্ঞান এবং সময়। নির্দেশনা ধাপ 1 সাইটে আপনার পৃষ্ঠা স্থাপন করার জন্য, আপনাকে দুটি শর্ত পূরণ করতে হবে। প্রথমটি এটি তৈরি করা। দ্বিতীয়টি হ'ল এটি পোস্ট করার জন্য ইন্টারনেটে কোনও জায়গা খুঁজে পাওয়া। এইচটিএমএল কোডের জ্ঞান যা ব্রাউজারগুলি বুঝতে পারে এমন নকশায় কোডটি অন

